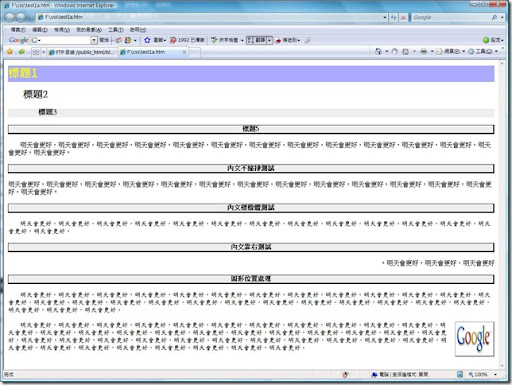
這個範例解說標題、內文及圖形的各種基本Css應用技巧。 編號 程式碼 說明 1 <html> 2 <head> 3 4 <style type="text/css"> 5 6 body 7 { 8 background-color: white; 背景顏色:白 9 } 10 11 h1 12 { 13 color: #ffff00; 字的顏色 14 background-color: #aaaaff; 背景顏色 15 font-size: 180%; 字大小 16 font-family: 微軟正黑體; 字體 17 } 18 19 h2 { 20 background-color: transparent; 透明色 21 text-indent: 1cm; 縮排1cm 22 } 23 24 h3 25 { 26 background-color: #eeeeee; 27 text-indent: 2cm; 28 } 29 30 h5 31 { 32 background-color: #eeeeee; 33 text-align: center; 靠中對齊 34 border-style: solid; 實線外框 35 border-width: 1px; 外框寬度為1px 36 border-bottom-width: 3px; 下方框寬度為3Px 37 border-right-width: 3px; 右方框寬度為3Px 38 font-size: 100%; 字體大小為100% 39 } 40 41 p 42 { 43 background-color: rgb; 44 text-indent: 0.8cm; 45 } 46 47 p.noindent {text-indent: 0cm;} 設為不縮排 48 p.font1 {font-family: 標楷體} 設為標楷體 49 50 div.rtl 靠右對齊設定 51 { 52 direction: rtl 53 } 54 55 img 圖形設定 56 { 57 float:right; 定位於右邊 58 border:1px solid #888888; 外框寬度設為1Px顏色為#888888(灰色) 59 border-width: 1px; 60 border-bottom-width: 3px; 下方框寬度為3Px 61 border-right-width: 3px; 右方框寬度為3Px 62 margin:0px 0px 15px 20px; 邊界設定 63 } 64 65 </style> 66 </head> 67 68 <body> 69 <h1>標題1</h1> 標題測試 70 <h2>標題2</h2> 71 <h3>標題3</h3> 72 <h5>標題5</h5> 73 <p> 74 明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好。 75 </p> 76 <h5>內文不縮排測試</h5> 不縮排測試 77 <p class="noindent"> 78 明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好。 79 </p> 80 <h5>內文標楷體測試</h5> 標楷體測試 81 <p class="font1"> 82 明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好。 83 </p> 84 <h5>內文靠右測試</h5> 靠右測試 85 <div class="rtl"> 86 明天會更好,明天會更好,明天會更好。 87 </div> 88 89 <h5>圖形位置處理</h5> 90 <p class="font1"> 91 明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好。明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好。 92 </p> 93 <img src="http://www.google.com.tw/images/google_80wht.gif" width="95" height="84" /> 圖形設定實際應用。 94 <p class="font1"> 95 明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好。明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好。明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好,明天會更好。 96 </p> 97 98 </body> 99 </html>
標籤雲
visual basic 2008
(157)
訊息分享
(111)
Visual Studio 2008
(64)
wpf
(37)
每日一句
(35)
cpp
(30)
python
(26)
Silverlight
(22)
C++
(18)
Network Security
(15)
全國技藝競竇
(14)
好文分享
(11)
.Net
(10)
Blogger
(10)
名詞解釋
(10)
研討會
(10)
Excel
(9)
書籍介紹
(9)
每日一小品
(9)
電腦黑白講
(8)
Visual Studio 201X
(7)
分享
(7)
網頁設計
(7)
CSS
(5)
Algorithm
(4)
Network
(3)
PHP
(3)
Access
(2)
SA
(2)
VB.Net
(2)
VBA
(2)
WireShark
(2)
Word
(2)
php html
(2)
其他好東東
(2)
分類整理
(2)
Asp.Net
(1)
Batch
(1)
Blockly
(1)
IT News
(1)
OpenAI
(1)
SE
(1)
W7
(1)
Writer
(1)
app inv2
(1)
dfs
(1)
vex vr sample
(1)
影像處理練習
(1)
黑白講
(1)
2008年4月9日 星期三
CSS範例講解
訂閱:
張貼留言 (Atom)

沒有留言:
張貼留言